
Chatwing chatsoftware has been a great tool in providing live chat support to thousands of sites and counting. With its features constantly improving over time, it has continued on giving the best chatting experience. If you haven’t tried this nifty chatting tool yet, then it’s about time to do so. Embedding Chatwing on your site has never been this easy.
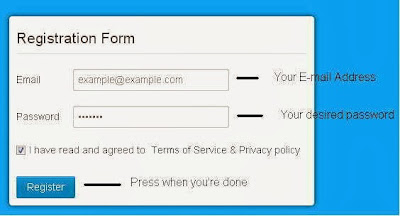
First, register an account. The process is very simple so you can finish it in less a minute or so.
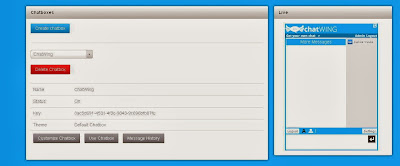
When you’re done, you’ll be redirected to the Dashboard. This is where you can view the chat rooms you've and where you can create new ones. For now, you have been supplied with a default chatroom so choose that. Now press the Customize Chat box button.
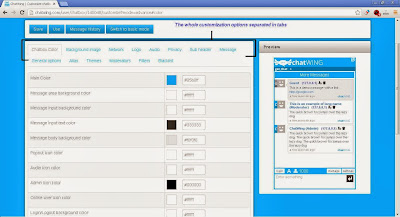
Your chatroom is ready to use, but first, we’ll need to modify it first to make it more appealing for your future chatters. In the customization page you can do just that and more. Change the fonts to the background, everything! You can even add music into the chatroom and more. The customization page is where you’ll set up most of Chatwing’s features too so it’s really important that you don’t skip this part.
Take note of the Save buttons that appear in every Customization tab as you’ll need to press those in order to save the changes you’ve made. After that, press the Use button found on the top part of the Customization page. You’ll be redirected to another page after that.
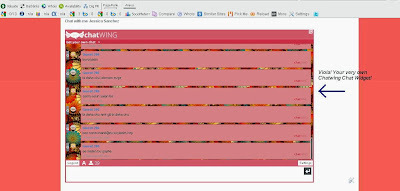
Here’s an example of a modified chatroom
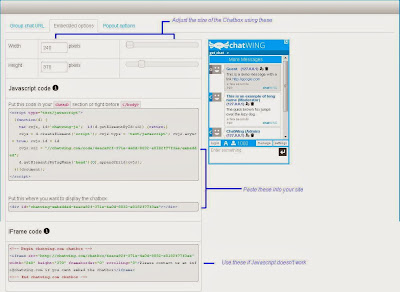
The embedding page will make you choose how you’re going to utilize the chatroom you’ve made. Use it as an independent chatting tool using the Group Chat Url; embed it directly on your site via the Embedded Options; or use it through a popout window with Popout options. Since we’re gong to embed it on your site, we’ll choose Embedded Options.
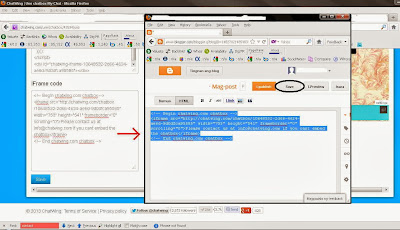
The Embedded Options tab is where you can find the chatrooms html code. You’ll need that to embed it to your site. But before that, you have to adjust the size of the chatbox according to your preferences. You can do so using the scroll bars provided and you can see the changes through the preview window on the side.
After you've made your adjustments, it’s time to embed it into your site. Simply copy the code written in one of the boxes (Javascript or iFrame) and paste in the appropriate area of your site. No worries, since there are added instructions as to where you should actually paste it. Afterwards, simply confirm the changes you've made on your site and after refreshing it, the chat room will go live on your site.
Note: If the Javascript code doesn't work, just replace the code with the one on the iFrame box.
This chatting tool has connected and made a lot of people much closer through live chat. And you can be sure that it will do this to you and your chatters too. This chatting tool is a one of a kind gadget and you can get it for free.








Post a Comment
0 comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.