
There have been many plugins released by Facebook for websites and blogs. Recently the developers of Facebook have released the plugins “Facebook Comment Box”. This is awesome plugin of the Facebook. Using this Facebook comment box your blogger and websites user or viewers can comment on your posts and those comments will be automatically shared in their Facebook Comment Wall.
Facebook comment box makes your visitors catch you easily, so this can be very important for those people who want directly interact with the admin and other visitors. I know there are various people who want to know the Facebook comment box on their blogger blog, Wordpress blog and many other site. So this tutorial can be the best solution for them. So now we will suggest you how to add simple comment box of Facebook in the blogger blog. You should that everything have its merits and demerits. Likewise, this Facebook comment box also its some advantages and some disadvantages.
First of all, here we are discuss about the advantages of the Facebook comment box.
We all know that Facebook is the most popular social media of the world. They always introduce new features to serve the people and to catch the visitors more on the Facebook. So Facebook comment box is one of their popular feature.
when some people like and reply to their comment. notification is appeared to the user. And it also provides multiple commenting features.
The main disadvantage of Facebook comment box in blogger is that Google spider never crawl Facebook comment, so these comment can not be useful in the view of optimization.
You just find here two methods to put this comment box in your blogger blog. Both are very useful but in some of older blog's templates Method 1 might not work. So I recommend you to use the methods which works in your blog.
This are one of the most using techniques to making more visitors on your blogs and sites.
Suggestion: Friends, use second method. Method 1 often does not work on some cases. It did not support on blogger. So Method 2 is best which works perfectly.
Method 1:
How to add Facebook comment box:
- Go to and login your blogger
- Go to template and click on EDIT HTML
- Format your template
- Find the code <body>
- Right after <body> paste the code below
- if it is blogger you should parse this code
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=258795540967978";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
- Find the following code: <data:post.body/>
- And copy the given code and paste it below of <data:post.body/> , if the website, paste it where you want to see your comments.
<div class="fb-comments" data-href="http://allblogsolution.blogspot.com/" data-width="620" data-numposts="10" data-colorscheme="light">
<div class="comment boxe">
<a href="http://allblogsolution.blogspot.com/2014/02/how-to-add-latest-facebook-comment-box.html">Facebook comment box</a>
</div>
</div>
Note: Replace the green text with your website url. You can change the width of the comment box replacing the 620 with the desired width and replace the rows of the post you want to display
 |
| Facebook comment box |
- And then click on SAVE TEMPLATE
Method 2:
Hi friends, I found an error from our many visitors. The above can no longer be used in some of our old bloggers. So concerning our visitors problem, I am just going to give another code which will definitely works in your blogger.
Here is step by step process to add/put facebook comment on your blogger:-
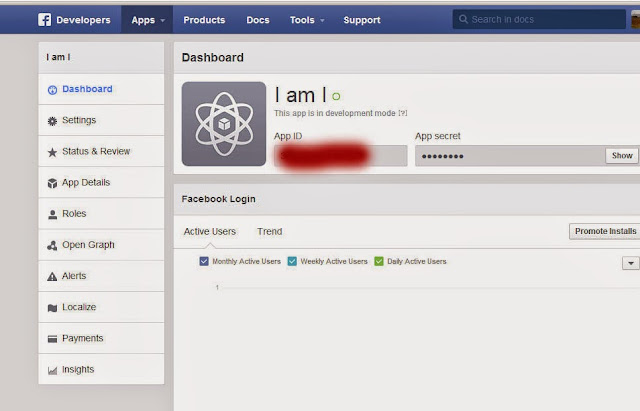
1. Create a New app
It is the beginning thing that you should do which you can do easily by Facebook developer. First of all you should login into your Facebook then click on Facebook developers. After that click on Create New App
and their appears a pop of form. Fill that form. Then fill that Captcha. Then copy the app id into your notepad, this is needed in further steps.
2. Now lets install the Facebook comment in blogger blog
It is necessary to login into your Facebook dashboard. Then go to template tab and click on edit html. After that find the following code.<html......> This code is in the first row of every blogger, so you can find it easily.
Then, just paste the following xmlns:og='http://ogp.me/ns#' code just after the highlighted code which is shown in above. When you add this code the html structure is look like
<html xmlns:og='http://ogp.me/ns#' ...... xmlns:expr='http://www.google.com/2005/gml/expr'>Now find the <body> tag and paste the given code just after that <body>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'AppId',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
The one thing is that you just replace or add your AppId below AppId. You put your blog name in All Blog Solution and your facebook page url in http://www.facebook.com/allblogsolution.
Now there is needed to add meta tags. Just find the </head> and paste the following code replacing your app id
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='AppId ' property='fb:app_id'/>
<meta content='All Blog Solution' property='og:site_name'/>
<meta content='http://www.facebook.com/allblogsolution' property='fb:admins'/>
<meta content='article' property='og:type'/>
3. Comment box in blogger blog.
At last you should put comment box structure in the blog.Go and just find this code <div class='post-footer-line post-footer-line-1'> and paste the following code just below the above code
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:10px 0px 5px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='620'/></div>
<div><a href='http://allblogsolution.blogspot.com' style='color:black; font-size:12px; font-style:italic;' target='new'>Find blogger widgets on All Blog Solution</a> </div>
</div>
</b:if>
Now you have successfully add your Facebook comment box.
Note: If you want to change the width of comment, simply change the width. Thanks you did.


